Según el marketing, una landing page es una página web diseñada específicamente para convertir visitantes en leads. En Watchity hemos usado esta premisa para desarrollar nuestro propio editor de landings. Así pues, podrás configurar una landing page para tu evento siempre que quieras.

Con nuestra plataforma podrás definir todas las características propias de este tipo de imágenes y podrás incluir imágenes, descripciones, formularios, branding corporativo, etc. para configurar la landing page personalizada.

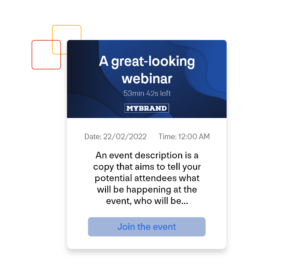
- Configura una imagen de portada que será visible en la página en todo momento, aprovecha para poner información de servicio, tus colores corporativos e incluso los logos de patrocinadores, por ejemplo.
- En el caso de no querer una imagen, siempre puedes definir un color mediante el código (#hex 6 valores).
- Define después los colores de los elementos restantes, el color del texto, del botón inferior y el color del texto del mismo botón.
- También puedes definir el contenido que quieres mostrar en tu landing. Puedes enseñar u ocultar los campos de título del evento, la cuenta atrás hasta el inicio del evento y la descripción del evento. Los dos primeros pueden estar incluidas en la imagen de portada y recomendaríamos en este caso ocultarlos.
- Por último, en el caso de querer una descripción del evento, puedes aplicar distintas traducciones a ese texto dependiendo del idioma en el que tenga configurado el navegador cada espectador. Rellena cada una de las pestañas definidas para mostrar los distintos idiomas. En el caso que alguno no esté definido, el orden de alternativas es el siguiente.

Una vez definido todo el diseño de tu landing page, dentro podrás configurar si lo necesitas el formulario de registro para tu audiencia. Puedes consultar todas las posibilidades en nuestro artículo específico “Cómo crear un formulario de registro para conocer a tu audiencia“.
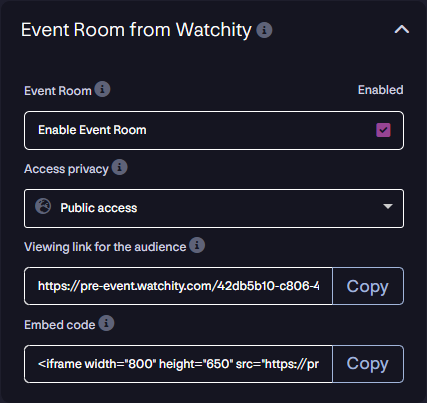
Este espacio lo puedes compartir mediante una url propia que te proporciona Watchity o puedes incrustarlo/embeberlo en tu propia página web con el iframe que encontrarás también en el apartado de configuración de tu directo.

Por último, este mismo será el entorno en el que los espectadores visualizarán el contenido de tu emisión y experimentar el resto de las funcionalidades que te ofrece Watchity, como el chat o los call to action.
Y hasta aquí nuestra explicación sobre cómo configurar la landing page de tus propios eventos.
Si tienes alguna duda, puedes consultar nuestro centro de soporte o mandarnos un mensaje.

